CSS Media Feature: Scripting
31 lipca 2024 | Dawid Ryłko
Kaskadowe arkusze stylów (CSS) można lubić lub nie. Nie można jednak zaprzeczyć, że są one niezwykle ważne w tworzeniu stron internetowych. Dzisiejszy wpis poświęcony jest jednej z mniej popularnych, ale użytecznych funkcji - @media (scripting).
Co to jest @media (scripting)?
@media (scripting) jest z nami już od pewnego czasu, ale wciąż nie jest szeroko stosowane. Ta funkcjonalność umożliwia dostosowanie stylów w zależności od tego, czy skrypty (np. JavaScript) są dostępne lub wyłączone.
Składnia
none- Skrypty są WYŁĄCZONE w bieżącym dokumencie.
@media (scripting: none) {
/* Style dla sytuacji, gdy skrypty są całkowicie niedostępne */
}initial-only- Skrypty są WŁĄCZONE podczas początkowego ładowania strony, ale później WYŁĄCZONE.
@media (scripting: initial-only) {
/* Style dla sytuacji, gdy skrypty są dostępne tylko podczas początkowego ładowania strony */
}enabled- Skrypty są WŁĄCZONE i aktywne w bieżącym dokumencie.
@media (scripting: enabled) {
/* Style dla sytuacji, gdy skrypty są dostępne i aktywne */
}Wsparcie przeglądarek

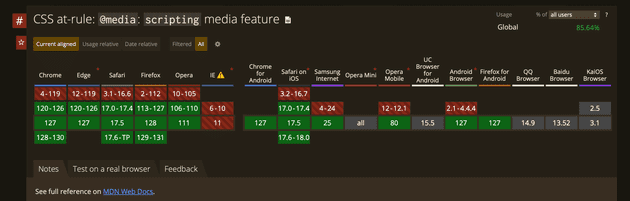
Funkcja @media (scripting) jest wspierana przez większość nowoczesnych przeglądarek, ale warto sprawdzić aktualny stan wsparcia na Can I use.
Przykładowe zastosowanie
- Graceful degradation: Zapewnienie pełnej funkcjonalności dla użytkowników z najnowszymi przeglądarkami, jednocześnie oferując podstawową funkcjonalność dla użytkowników ze starszymi wersjami przeglądarek.
- Progressive Enhancement: Dostarczanie podstawowej zawartości jak najszerszemu gronu odbiorców, z jednoczesnym dodawaniem bardziej zaawansowanych funkcji dla użytkowników z najnowszymi przeglądarkami.
- Bezpieczeństwo: Niektórzy użytkownicy lub oprogramowanie zarządzające mogą wyłączyć skrypty w celu zwiększenia bezpieczeństwa.
- Blokowanie reklam: Użytkownicy mogą korzystać z blokerów reklam, które blokują skrypty.
Przykład
Przyjrzyjmy się przykładowemu kodowi CSS, który demonstruje użycie @media (scripting):
p {
color: black;
}
@media (scripting: none) {
p {
color: red;
}
}
@media (scripting: initial-only) {
p {
color: green;
}
}
@media (scripting: enabled) {
p {
color: blue;
}
}W powyższym przykładzie, kolor tekstu w paragrafie (<p>) zmienia się w zależności od dostępności skryptów w przeglądarce.
Podsumowanie
@media (scripting) to ciekawe rozwiązanie, które pozwala na dostosowanie stylów CSS w zależności od dostępności skryptów w przeglądarce. Nawet jeśli nie jest używane na co dzień, warto wiedzieć o istnieniu tej funkcjonalności.
